Free Web Designer Cover Letter Example
Copy this free cover letter template, fill in the blanks and use the instructions on each section to write an effective cover letter.
Your name
[City, State ZIP Code]
[Your Email Address]
[Your Phone Number]
[Today’s Date]
[Hiring Manager’s Name]
[Company Name]
[OPTIONAL: Department Name]
[Company Address]
[City, State ZIP Code]
Dear [Mr./Ms. Hiring Manager or Recruiter last name],
This section is your opener and should contain your ‘purpose’ or interest statement that explains why you would be interested in the job posting or the company. Make sure to reference keywords and statements from the job description.
This section is your opener and should contain your ‘purpose’ or interest statement that explains why you would be interested in the job posting or the company. Make sure to reference keywords and statements from the job description.
The body paragraph (s): should contain skills and qualifications related to the job, i.e., provide a narrative example of how your job-related skills were obtained/honed. Your goal here is to match the skills to the employer’s needs. Justify how your career experiences could fit into the position and the organization.
The end paragraph: is the closer that would signify a ‘call to action’ by reiterating an essential qualification for the position you possess and an appreciation for the employer’s consideration.
Closing statement: Thank the employer/recruiter for their time.
Sincerely,
— Your Full Name
If you want to make it more presentable, check out our professional cover letter templates, which include more than a dozen customizable job-appropriate designs.
Build a Strong Web Designer Cover Letter in Minutes
Pick a professional template.
Our builder will tailor your letter to the desired role once we know your details.
Choose the text suggestions that match your qualifications.
The builder features professionally written content and keywords that you can select.
Download and send to employers.
Save and send it as a PDF, Word DOC, or any other format the employer wants.
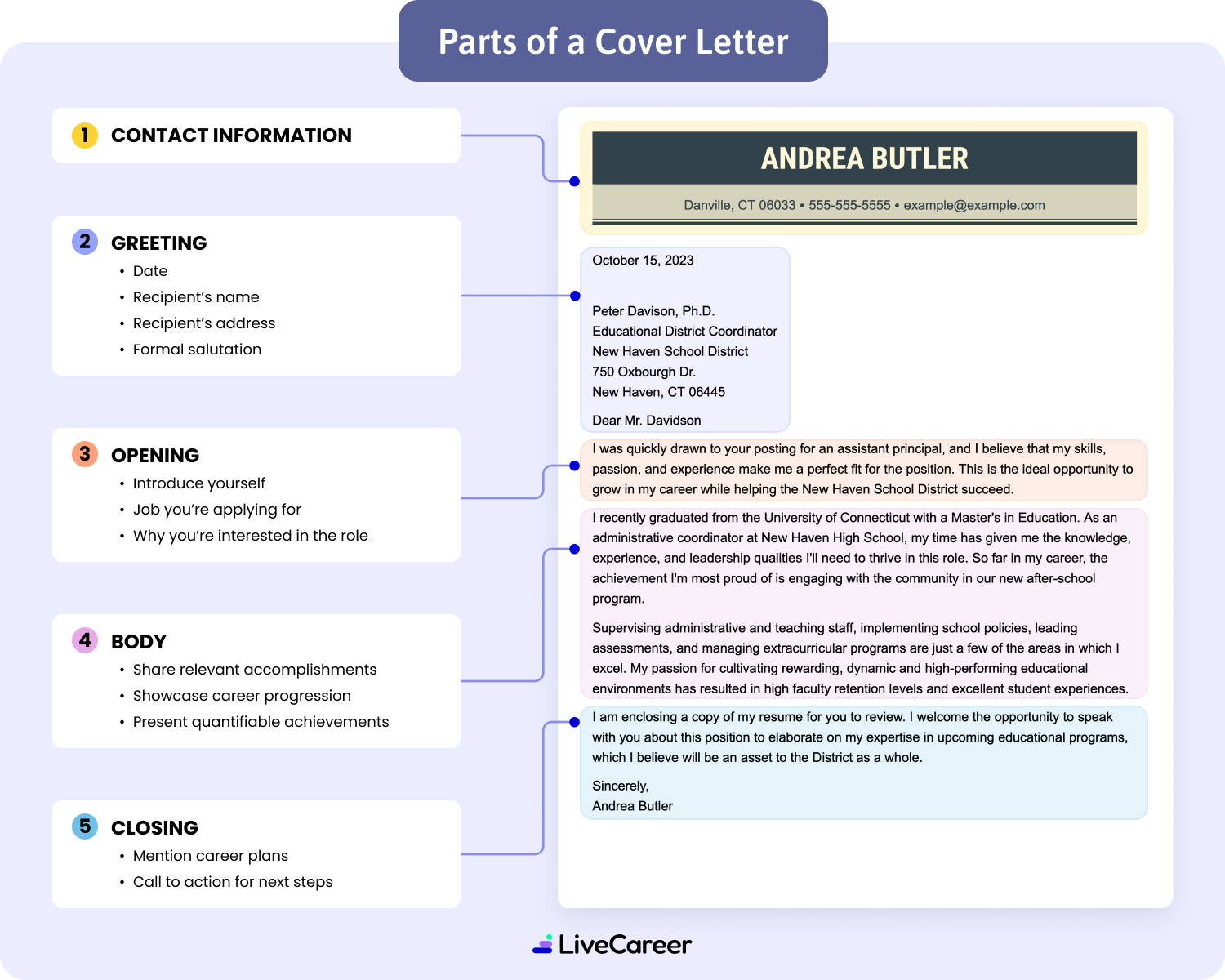
How to Write a Web Designer Cover Letter
If you're starting to write a cover letter, the example below will help you identify must-have sections and what to include in each one.

Now, we'll go over detailed advice on how to write a cover letter that lands you the web designer role you want.
Step 1
Format your cover letter’s header correctly
A well-formatted header will helm your web designer cover letter, showcasing essential details about the letter's date and recipient. Complete this section by including the date, the hiring manager's name and job title, the company's name and address and a formal greeting.
May 09, 2025
Mark Wilson, Hiring Manager
TechVision Designs
1234 Innovation Drive
San Francisco, CA 94107
Dear Mr. Wilson,
October 32, 2023
To whom it concerns,
Harold Mispell
Wrong Address Ave
No City, XY 00000
emial@wrongemail.com
Victoria Imagianry Company
Attn: Mr. Jhon Baker
Anoter Incorrect St
Mistake Town, AB 12345
Using the recipient's name in the greeting demonstrates attention to detail and personalizes your letter. Try to avoid generic salutations like “To Whom It May Concern.“ For more options, explore our guide on addressing a cover letter when you don't know the recipient's name.
STEP 2
Introduce yourself in the opening paragraph
The way you introduce yourself to hiring managers in your cover letter's opening paragraph will set the tone for the rest of your letter. Stand out by mentioning key skills and qualifications, and state your interest in the particular web designer position.
As a web designer with over five years of experience in creating user-centric designs, I am eager to apply for the web designer position at Blue Sky Designs. My expertise in UI/UX has honed my ability to craft compelling digital experiences, as evidenced by reducing bounce rates by 30% in past projects. I am motivated to drive similar successes by enhancing Blue Sky Designs' online presence.
Hello! I'm super interested in the web designer position at Creative Agency Co. I've done some design work before and I think I could do well. Thanks for your time!
If a current employee has referred you for this position, mention this in the opening paragraph. Our referral cover letter openings article shows you how to do this.
STEP 3
Share relevant achievements in the body paragraph
Your cover letter's body paragraph should consist of one or two paragraphs — or even bullet points — sharing what makes you the ideal candidate for the web designer role. Ensure you include relevant quantifiable achievements and more insight into who you are as a professional.
"Throughout my career as a web designer, I have consistently demonstrated creativity and proficiency in design software. By spearheading a website redesign project, I improved user experience significantly, increasing site retention by 35%. My strong skills in HTML and CSS, paired with a keen attention to detail, enabled the integration of more engaging visuals, leading to a 50% boost in user interaction. I am eager to contribute my technical acumen and innovative mindset to enhance your digital presence effectively."
I am applying for the web designer position because I need a job and I think I might be good at it. My experience in design is limited, but I learn quickly. I haven't worked directly with web design tools, but I'm eager to try. If given the chance, I believe I can adapt and succeed in this role.
STEP 4
Finish by encouraging next steps
Finally, you'll finish your cover letter with a closing paragraph summarizing your top strengths and interest in an interview. Use a professional sign-off and sign your name. Done!
With over five years of experience in web design and a keen eye for modern aesthetics, I am excited about the opportunity to contribute to Creative Solutions. My mastery of responsive design principles and proficiency in Adobe Suite will help drive success for your web projects. Thank you for considering my application; I look forward to discussing my qualifications further in an interview.
Sincerely,
Emma Clarkson
I guess I could be a decent web designer for your team. I'm looking to grow in this field, so if you think I might be the right person, feel free to reach out. Thanks for reading this and considering my application. Looking forward to perhaps hearing from you.
Best,
Alex Carter
Follow these steps, and you'll be able to create a professional web designer cover letter in no time. If you need to write multiple letters for different job applications, our Cover Letter Builder is your best bet. With just your target job title, we can generate as many custom cover letters as you need.
Top Skills to Include in Cover Letter Examples for Web Designer
The cover letter is a great place to include more required skills that show you're the ideal candidate for the web designer role you want. Share an equal mix of hard skills and soft skills to demonstrate you're a well-rounded candidate.
- HTML/CSS
- JavaScript
- Responsive Design
- UX/UI Design
- Adobe Creative Suite
- Web Accessibility
- Cross-Browser Compatibility
- Wireframing
- Version Control
- Typography
- SEO Principles
- Color Theory
Find more personalized content suggestions like these in our Cover Letter Builder. When you enter your job title and pick a unique writing style, the Builder will generate a custom cover letter in minutes!