Free Web Developer Cover Letter Example
Use this free cover letter template as a starting point. Fill in the blanks with your details and follow the instructions to write a job-winning cover letter.
Your name
[City, State ZIP Code]
[Your Email Address]
[Your Phone Number]
[Today’s Date]
[Hiring Manager’s Name]
[Company Name]
[OPTIONAL: Department Name]
[Company Address]
[City, State ZIP Code]
Dear [Mr./Ms. Hiring Manager or Recruiter last name],
This section is your opener and should contain your ‘purpose’ or interest statement that explains why you would be interested in the job posting or the company. Make sure to reference keywords and statements from the job description.
This section is your opener and should contain your ‘purpose’ or interest statement that explains why you would be interested in the job posting or the company. Make sure to reference keywords and statements from the job description.
The body paragraph (s): should contain skills and qualifications related to the job, i.e., provide a narrative example of how your job-related skills were obtained/honed. Your goal here is to match the skills to the employer’s needs. Justify how your career experiences could fit into the position and the organization.
The end paragraph: is the closer that would signify a ‘call to action’ by reiterating an essential qualification for the position you possess and an appreciation for the employer’s consideration.
Closing statement: Thank the employer/recruiter for their time.
Sincerely,
— Your Full Name
Our cover letter templates offer sleek, professional designs that can improve the visual appeal of your cover letter.
Build a Strong Web Developer Cover Letter in Minutes
Pick a professional template.
Our builder will tailor your letter to the desired role once we know your details.
Choose the text suggestions that match your qualifications.
The builder features professionally written content and keywords that you can select.
Download and send to employers.
Save and send it as a PDF, Word DOC, or any other format the employer wants.
How to Write a Web Developer Cover Letter
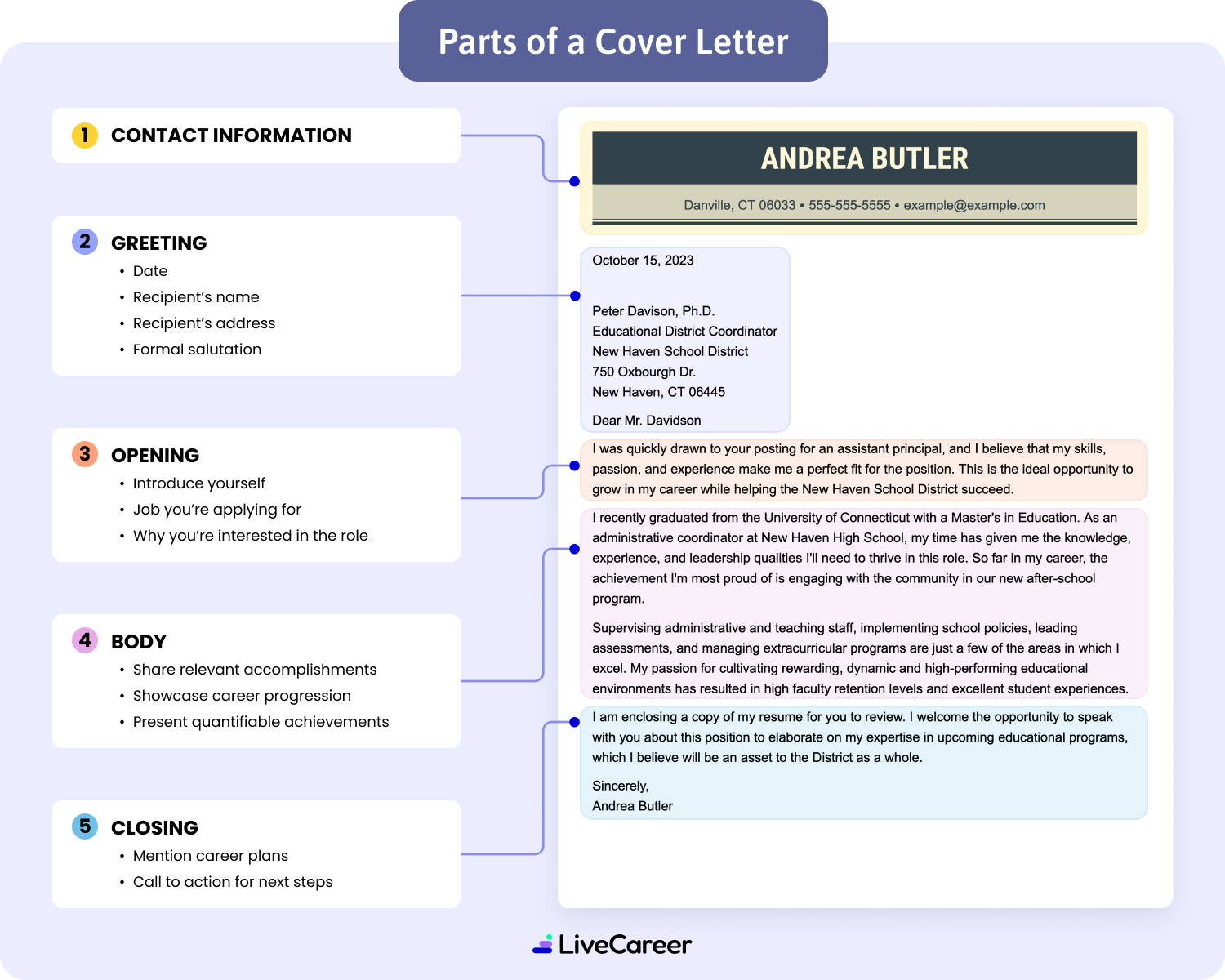
The easiest way to write a cover letter is to take it section by section. Every professional cover letter should include the sections highlighted in the cover letter sample.

Now that you know what a cover letter should look like, let's go into further detail on how to tailor your cover letter to your web developer role.
Step 1
Format your cover letter’s header correctly
A well-formatted header will helm your web developer cover letter, showcasing essential details about the letter's date and recipient. Complete this section by including the date, the hiring manager's name and job title, the company's name and address and a formal greeting.
April 10, 2025
Elizabeth Carter, Hiring Manager
Tech Innovations Inc.
1234 Silicon Way
San Francisco, CA 94103
Dear Ms. Carter,
Tracy Webdev
____________________________________________________________________
Handphone: 555-1234-567
E-mail: tracy@webdeveloping.guru
Date: 31/11/2023
To whomever it may interests,
Hiring Manager
Softwear Solutions
Dear Mrs Jean Williamsonnn
Addressing your letter's recipient by name is a sure way to show your attention to detail. Avoid generic greetings such as “To Whom It May Concern.“ Check out more appropriate greeting options in our guide for addressing a cover letter without a name.
STEP 2
Introduce yourself in the opening paragraph
How you open your cover letter shapes your first impression on hiring managers. Start strong by highlighting your relevant skills and qualifications, and express your enthusiasm for the specific web developer role.
As a front-end developer with 5 years of experience in web design and implementation, I am thrilled to apply for the web developer position at CodeCrafters LLC. My expertise in HTML, CSS, and JavaScript has equipped me well, especially as I led a project that enhanced user interface efficiency by 35% at my current company. I am drawn to CodeCrafters' innovative approach and commitment to excellence in web solutions.
Hi, I'm reaching out about the web developer role at InnovateWeb. I've dabbled in this field and feel like I'd do pretty good. I'm eager to explore opportunities with you!
If a current employee has referred you for the position, mentioning it here can make a big difference. Check out our article on referral cover letter openings for examples of how to do this effectively.
STEP 3
Share relevant achievements in the body paragraph
Your cover letter's body paragraph should be chock-full of relevant achievements and skills. However, avoid repeating what you said in your resume. You can also take this opportunity to show recruiters you're a great cultural fit in the company by sharing more details about who you are as a person.
As a web developer for the past five years, I spearheaded a website redesign that increased user engagement by 35%, significantly boosting our monthly company revenue by 20%. My proficiency in JavaScript and responsive design was instrumental in overcoming the challenge of optimizing our platform for various devices. This success underscores my problem-solving skills and adaptability. I am eager to leverage these capabilities to create dynamic, user-friendly web solutions for your esteemed organization.
I'm interested in the web developer role mainly because I need work, and I feel I could do well in it. I didn't get to work on big projects yet but am eager to learn. I don't have specific achievements but hope to develop my skills here. I'm not sure, but maybe I can add value if hired.
STEP 4
Finish by encouraging next steps
In the cover letter's closing paragraph, you seal the deal with potential employers by summarizing your best qualifications and expressing your genuine interest in a job interview. Include a sign-off and your name; you've completed a professional cover letter!
My extensive experience with modern web technologies and my ability to deliver high-quality, user-focused websites make me a perfect fit for the Web Developer position at TechSol Innovations. I am eager to bring my skills to your team and contribute to exciting projects. I would appreciate the opportunity to discuss my qualifications in an interview. Thank you for considering my application.
Best regards,
Michael Thompson
I think I would be okay for the web developer position at your company because I like learning new things. If you find my background somehow suitable, let me know. Thanks for taking the time to read my application, hoping to hear more in the future.
Best regards,
Alex Martin
With these easy-to-follow steps, you'll be able to write a convincing web developer cover letter all on your own. But, if you want to speed up the process, just type in your target job title, and our Cover Letter Builder will generate a personalized letter for you.
Top Skills to Include in Cover Letter Examples for Web Developer
Your web developer cover letter is great for sharing more relevant skills. Here are some of the most in-demand skills for a web developer. Ensure you mention both soft skills and hard skills that show you're a well-rounded candidate.
- HTML & CSS
- JavaScript
- Responsive Design
- Version Control
- API Integration
- Node.js
- Problem-Solving
- React.js
- Cross-Browser Compatibility
- UX/UI Design
- CSS Preprocessing
- Debugging Skills
Find more personalized content suggestions like these in our Cover Letter Builder. When you enter your job title and pick a unique writing style, the Builder will generate a custom cover letter in minutes!